三种 Post 提交数据方式
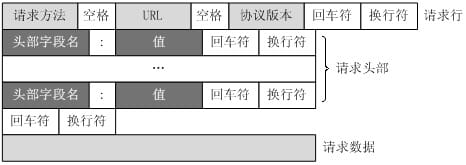
根据 HTTP 协议规范,一般把 HTTP 请求分为三个部分:状态行、请求头、内容主体。

协议规定 Post 请求的数据必须放到内容主体中,但并未规定数据的格式。换句话说,只要请求满足上面的格式,服务端能够正常解析数据即可。
服务端通常根据请求头(headers)中的 content-type 字段来获取内容主体的格式,然后再对内容进行解析。常见的编码格式(content-type)有如下几种:
application/x-www-form-urlencoded
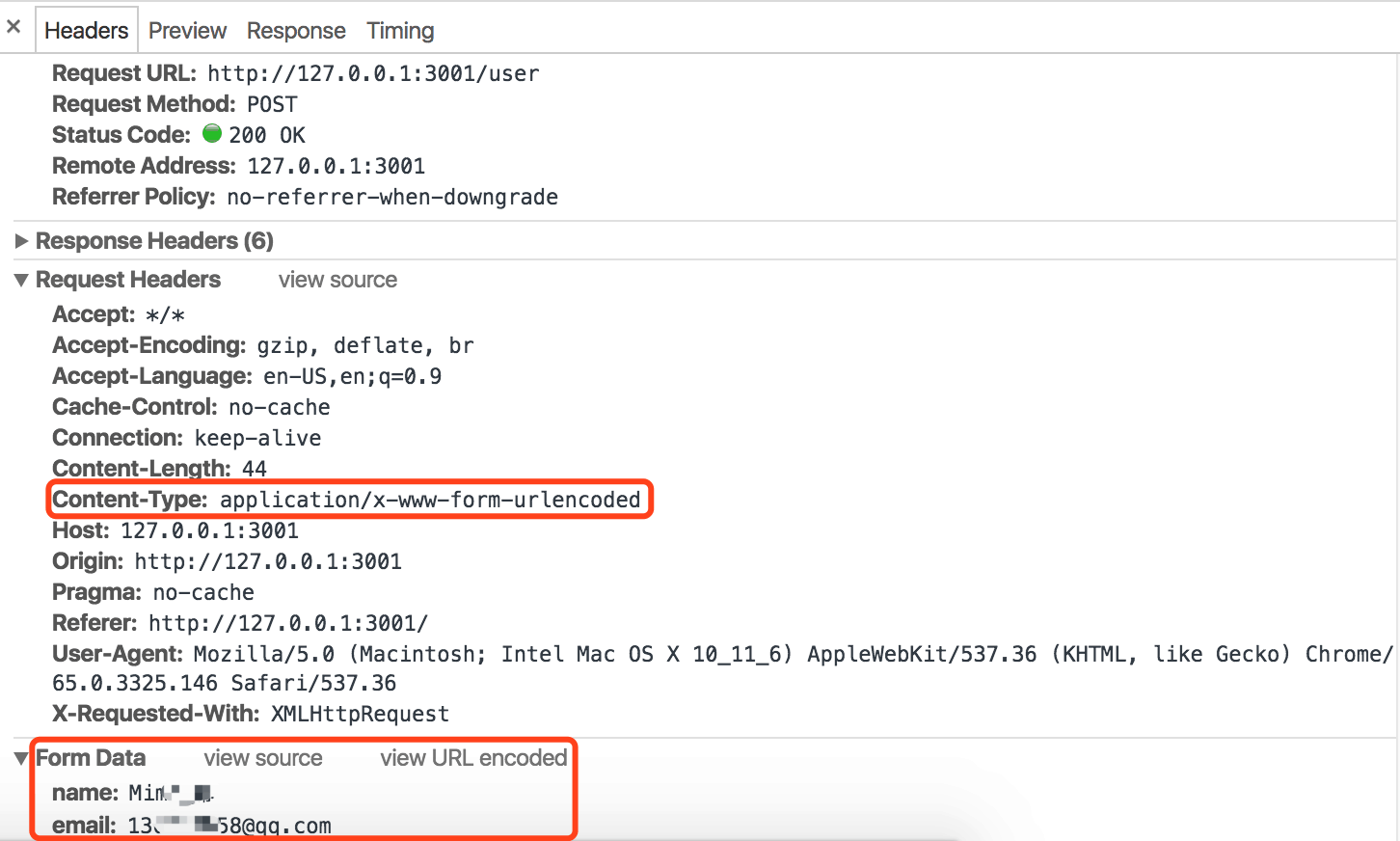
application/x-www-form-urlencoded 是最常见的,也是默认的 Post 数据方式,请求信息与下面请求类似:

Content-Type 被指定为 application/x-www-form-urlencoded;提交的数据按照 key1=val1&key2=val2 格式进行编码,key 和 val 都进行了 URL 转码。
在 Express 中处理这类请求,需要使用
body-parser中间件。
1 | // jquery |
1 | // superagent |
1 | // express |
application/json
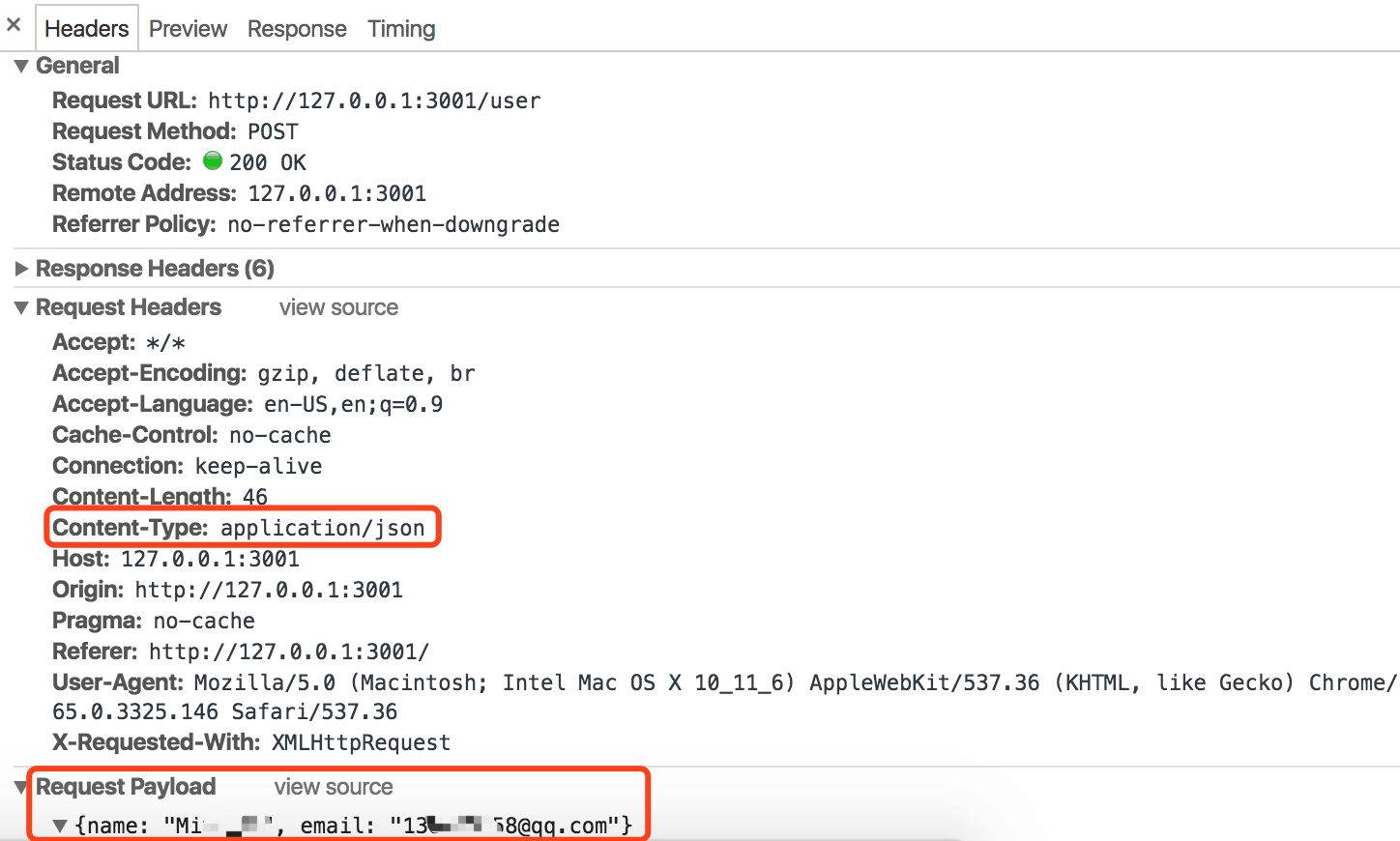
application/json 是以 JSON 形式(序列化后的 JSON 字符串)将数据发送至服务器。
相比于 application/x-www-form-urlencoded,application/json 支持更复杂的结构化数据,更具可读性,同时在节省带宽方面也更具优势。
在 Express 中处理这类请求,也需要使用
body-parser中间件。

1 | // jquery |
1 | // superagent |
1 | // express |
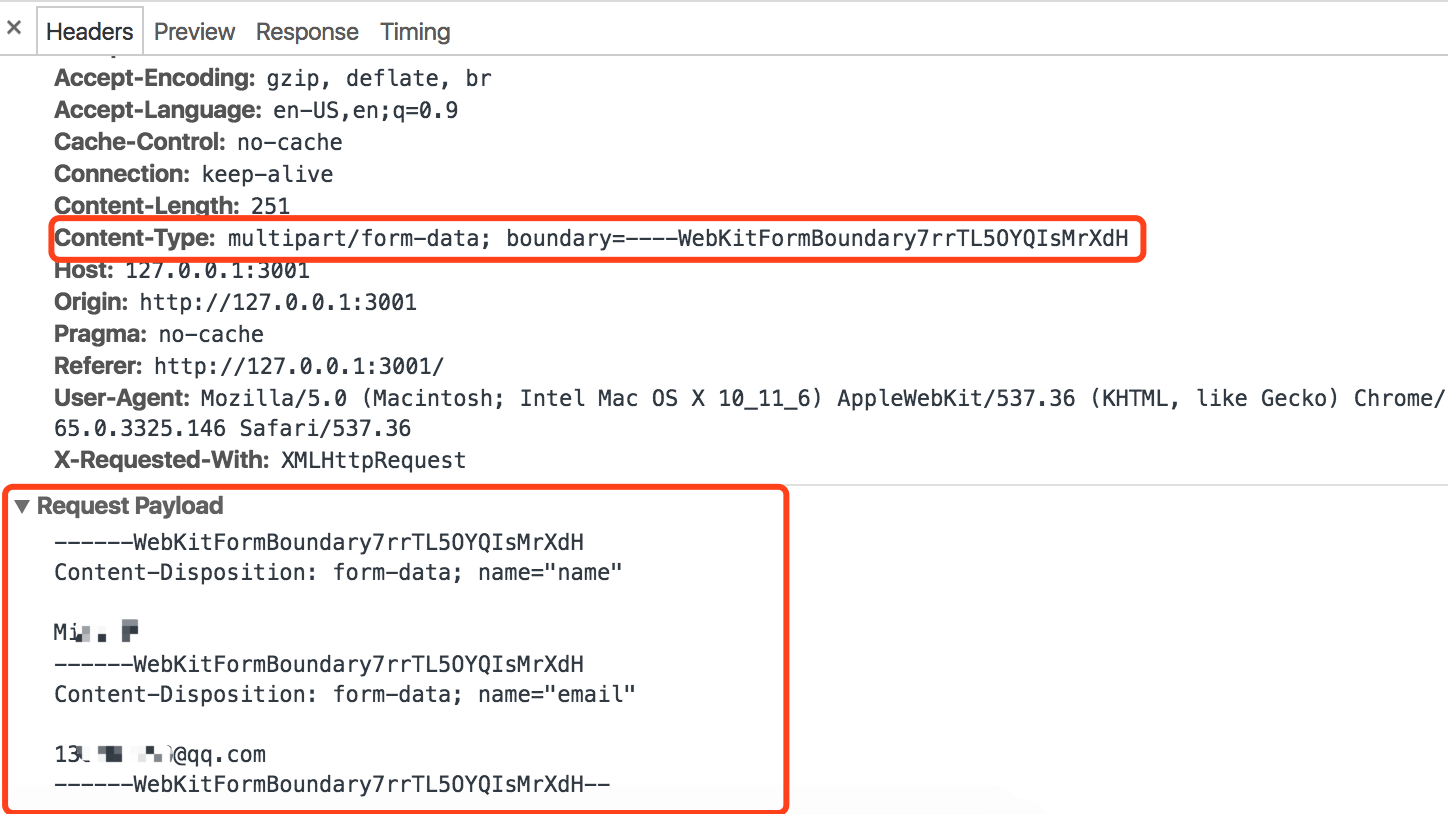
multipart/form-data
multipart/form-data 通过 boundary 将需要提交的数据进行分割,分割成多个 chunk 发送给服务端。
使用 JQuery Ajax 提交请求时,需要设置
processData: false使用 Superagent 提交请求时,不能设置
content-type在 Express 中处理这类请求,需要使用
multer中间件。

1 | // jquery |
1 | // superagent |
1 | // express |
其他
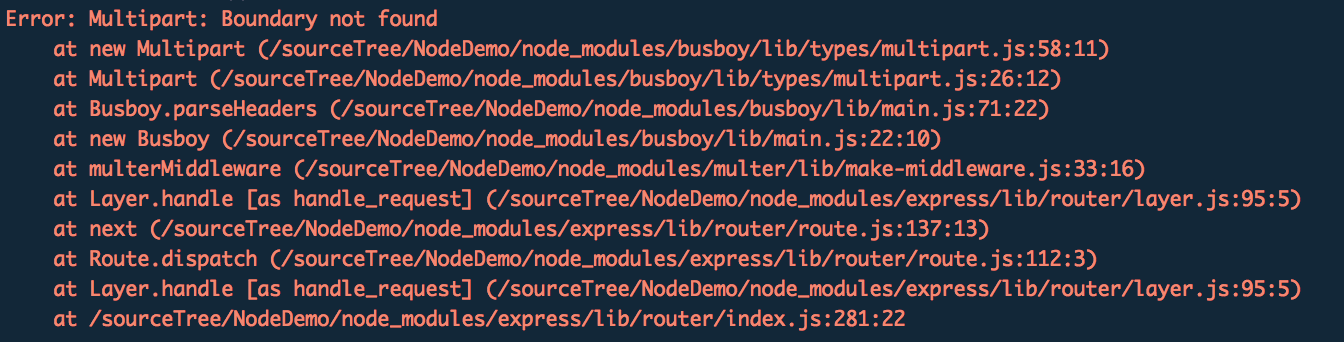
如果使用 JQuery Ajax 时未设置 processData: false, 或使用 Superagent 设置了 content-type,服务端接收数据时会报异常:Multipart: Boundary not found。