新增元素
wbr
描述
Word Break Opportunity (<wbr>),用于告诉浏览器在页面缩放时在什么地方添加换行符。
兼容性
除 IE 外,其他浏览器都兼容。
其他
template
描述
顾名思义,声明的是模板元素,用户存储可能需要插入到页面中的内容片段。
页面加载时,解析器会处理 template 元素中的内容,但不会渲染元素的内容。
根据 Template 接口可知,它有一个只读的 content 属性,通过这个属性可以读取模板内容,也可以通过这个属性判断l浏览器是否支持 <template> 元素。
1 | interface HTMLTemplateElement : HTMLElement { |
扩展
除了 template 元素外,还有一种常用的方式实现标签内容隐藏。
两者相对比,template 元素可以直接克隆节点插入到页面中,而 script 方式只是以字符串的方式处理内部的 HTML 标签。
1 | <div id="container"></div> |
兼容性
除 IE 外,其他浏览器都兼容;另外 Edge 不支持 对 template 元素进行克隆操作以及模板相互嵌套。
其他
section
描述
section 表示文档的一个区域或章节,按主题将内容分组,通常会包含一个标题(<h1> - <h6>)。
一般来说,希望元素内容明确地出现在提纲中时,用 section 就合适。
1 | <section> |
兼容性
除 IE9 以下外,其他浏览器都支持
nav
nav 表示包含多个超链接的区域。
1 | <nav> |
兼容性
除 IE9 以下外,其他浏览器都支持
article
article 代表文档、页面或应用程序中独立的、完整的、可以独自被外界引用的内容。
扩展
与 section 元素的区别:
section:主要作用是对网站或应用程序中页面上的内容进行分块,通过它的嵌套来表示的章节等目录结构和它们的从属关系article:主要作用是表示完整、独立性、可重用,即标签内容脱离当前页面也有存在价值和意义,它可以有自己header和footer
两种标签可以相互嵌套使用,但如果只是作为样式钩子,建议使用 <div>
1 | <article> |
兼容性
除 IE9 以下外,其他浏览器都支持
aside
描述
aside 标签用于表示与页面内容关系不太密切的内容 (eg. 广告) ,可以独立出来且不影响整体,通常表现为侧边栏或者嵌入内容(更侧重于工具性的东西)。
兼容性
除 IE9 以下外,其他浏览器都支持
header
描述
header 标签用于表示一组介绍性描述或导航信息 (目录、搜索框、logo 等),通常包含 <h1> – <h6> 或 <hgroup>,元素内容不影响文档提纲的生成。
兼容性
除 IE9 以下外,其他浏览器都支持
footer
描述
footer 标签用于表示最近的父级区块内容的页脚,通常包含作者信息、相关文档、版权信息,元素内容不影响文档提纲的生成。
兼容性
除 IE9 以下外,其他浏览器都支持
adress
描述
adress 标签用于表示与最近父级 article 或整个文档关联的联系人信息,不能包含除了联系信息之外的任何信息。
1 | <address> |
兼容性
除 IE9 以下外,其他浏览器都支持
main
描述
main 标签用于呈现页面或应用的主体部分。根据规范,允许页面中同时存在多个 main 元素,但只能允许一个显示。
兼容性
除 IE9 以下外,其他浏览器都支持
figure
figure 标签代表的是一段独立的引用内容,如插图、代码等,通常会搭配一个标题(figcaption)。
1 | <figure> |
兼容性
除 IE9 以下外,其他浏览器都支持
figcaption
figcaption 标签通常配合 figure 一起使用,作为引用内容标题。
兼容性
除 IE9 以下外,其他浏览器都支持
data
data 标签在呈现页面内容的同时,通过 value 属性指定相应的机器可读内容。
其中,value 属性最好不要省略,且内容不能为 date 或 time。
1 | interface HTMLDataElement : HTMLElement { |
1 | <h3>英雄列表</h3> |
兼容性
目前仅有 Chrome62+、Firefox、Edge 支持。
time
time 标签用于表示日期或时间,并通过 datetime 属性指定相应的机器可读日期。datetime 属性必须为一个有效的日期类型,如:yyyy-MM、yyyy-MM-dd 等
1 | interface HTMLTimeElement : HTMLElement { |
1 | <time datatime="2018-03-15 14:39:16">03-15</time> |
兼容性
目前仅有 Chrome62+、Firefox、Edge 支持。
mark
mark 标签用于需要标注或高亮的文本,突出显示的文本通常可能和用户当前活动具有某种关联性,比如搜索的结果。
不要混淆 <mark> 元素和 <strong> 元素,前者侧重于表示上下文的关联性,而后者强调的是文本在上下文的重要型。
1 | <p>流光容易把人抛,红了<mark>樱桃</mark>,绿了芭蕉</p> |
兼容性
除 IE9 以下外,其他浏览器都支持
ruby
ruby 标签用于展示d东亚文字注音或字符注释。rt 标签用于对 <ruby> 内容做注解,如拼音。rp 标签用于对不支持 <ruby> 的浏览器提供圆括号,位于 <rt> 的前面和后面。
1 | <ruby> |
兼容性
该标签支持情况比较好,IE 系列均支持。
datalist
datalist 标签定义选项列表,包含一组 option 元素,定义其它控件的可选值。通常与 input 元素配合使用,用来定义input 可能的值。
input的list属性与相应的datalist的id需保持一致
option标签添加disabled属性后,在datalist和select中表现不一样;在datalist中表现为不显示,而在select中则是无法选中
option标签支持label属性,但在不同浏览器中表现各异。Chrome 中label值在右侧显示,其他浏览器(Firefox、IE9、IE10)则不显示value值,只显示label值如果
label属性值与value属性值相同,则不显示label属性值支持
datalist标签的浏览器会忽略其下除option之外的标签
使用datalist时,有些浏览器在input右侧会出现下拉箭头,可以通过 CSS 隐藏
1 | interface HTMLDataListElement : HTMLElement { |
1 | <input type="text" list="heros"> |
1 | // 隐藏下拉箭头 |
兼容性
除 Safari 不兼容外,兼容 IE10+,但不同浏览器在一些细节之处的实现有些出入。
output
output 标签用于显示计算或用户操作结果。
for属性表示影响输出的元素 ID ,允许多个。
type属性默认为 ‘output’
1 | interface HTMLOutputElement : HTMLElement { |
兼容性
除 IE 外,其它浏览器都兼容。
progress
progress 标签以进度条形式显示任务完成进度。
可以通过
position属性获取当前进度信息
progress标签只要设置了border或background-color属性,进度条会变成扁平化风格Chrome 和 Safari 中
progress由progress-value和progress-bar构成,progress-value表示已完成的进度,progress-bar表示全部进度;在 Firefox 中progress-bar表示已完成进度,background-color表示全部进度;在 IE 中通过color表示已完成进度,全部进度还是通过background-color表示
1 | interface HTMLProgressElement : HTMLElement { |
1 | <progress value="10" max="100"></progress> |
1 | progress { |
兼容性
兼容 IE10+ 浏览器
meter
meter 标签用于表示某种计量,一般用于温度、 重量、金额等量化的场景
Demo1
2
3
4
5
6
7
8
9interface HTMLMeterElement : HTMLElement {
[CEReactions] attribute double value;
[CEReactions] attribute double min;
[CEReactions] attribute double max;
[CEReactions] attribute double low;
[CEReactions] attribute double high;
[CEReactions] attribute double optimum;
readonly attribute NodeList labels;
};
value:当前数值,介于最小值和最大值之间,默认值为 0
如果未指定或格式错误,则值设为 0
如果指定的值不在最小值和最大值之间,则值设为最接近的一端的值
min:最小值,如果未指定,则默认为 0
- max:最大值,如果未指定,则默认为 1
low:低值区间的上限值,默认与
min值一致min ≤ low ≤ high ≤ max如果指定的值不在最小值和最大值之间,则值设为最接近的一端的值
high:高值区间的下限值,默认与
max值一致min ≤ low ≤ high ≤ max如果
high < low,则设为与low值一致如果
high > max,则设为与max值一致optimum:最优/佳值,默认为
(max - min) / 2minimum ≤ optimum ≤ maximum如果指定的值不在最小值和最大值之间,则值设为最接近的一端的值
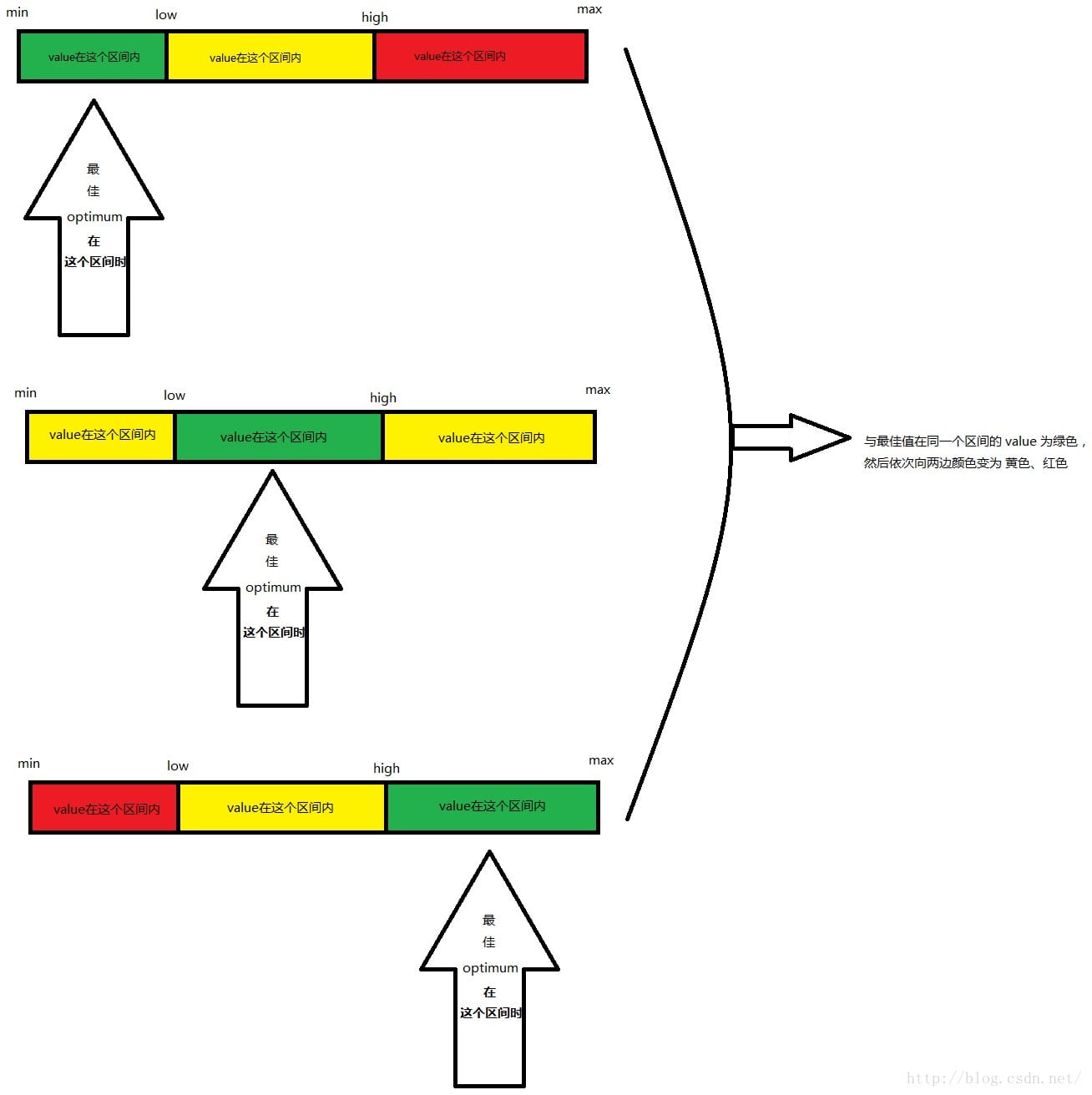
颜色规则
meter 控件一共有三种颜色(绿色,黄色,红色),具体展示什么颜色是由 min、low、high、max、value 和 optimum 控制。前四种属性会将整个控件划分为 3 个区间 [min, low]、[low, high]、[hight, max]。
若
value和optimum在同一区间,则显示为绿色若二者不在同一区间,则以
optimum所在区间为中心,向左右两侧延伸,延伸的区间颜色依次为黄色、红色

修改显示颜色
Safrai9+ 和 Firefox 支持通过伪元素来修改 meter 控件颜色,Chrome65 不支持修改, 具体细节可以参考The HTML5 meter Element。
1 | <meter max="128" value="60" title="GB"> |
1 | meter { |

兼容性
主流浏览器都支持,IE 系列兼容 Edge13+。
details
details 用于描述元素内容的详细信息。open 属性表示是否展示具体细节内容,默认为 false 。
1 | interface HTMLDetailsElement : HTMLElement { |
1 | <details> |
兼容性
除 IE 系列浏览器外,其他主流浏览器均支持。
summary
summary 标签用作 details 元素的摘要或标题。
summary元素需要有父节点,如果没有父节点,则不显示通常情况下
summary元素应该是details元素的第一个子节点
兼容性
除 IE 系列浏览器外,其他主流浏览器均支持。