rel=noopener 了解下
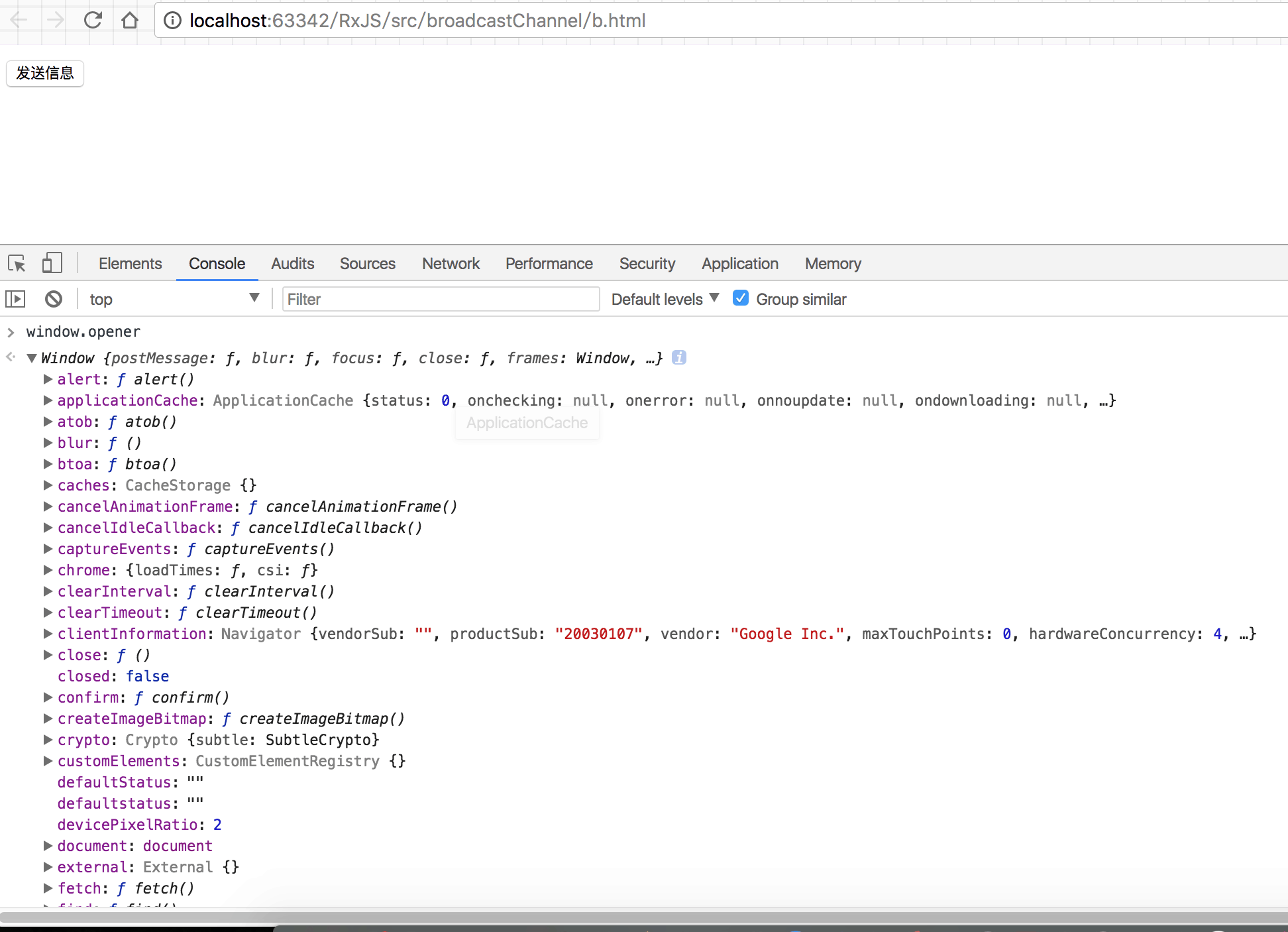
在浏览器中,通过 <a target='blank'> 或 window.open() 函数可以打开新页面。新打开的子页面中的 window 对象中会有一个 opener 属性,保留对父页面的引用。 子页面可以通过该属性,访问父页面 window 属性中的属性和方法。同域情况下,可以访问父页面 window 属性中的所有属性和方法,跨域情况下只能访问 location、postMessage() 等。
1 | // A.html |


很显然,上面两种打开新页面的方式存在钓鱼的可能性:通过父页面中的链接打开子页面后,子页面通过 opener.location 将父页面跳转到高仿的钓鱼页。
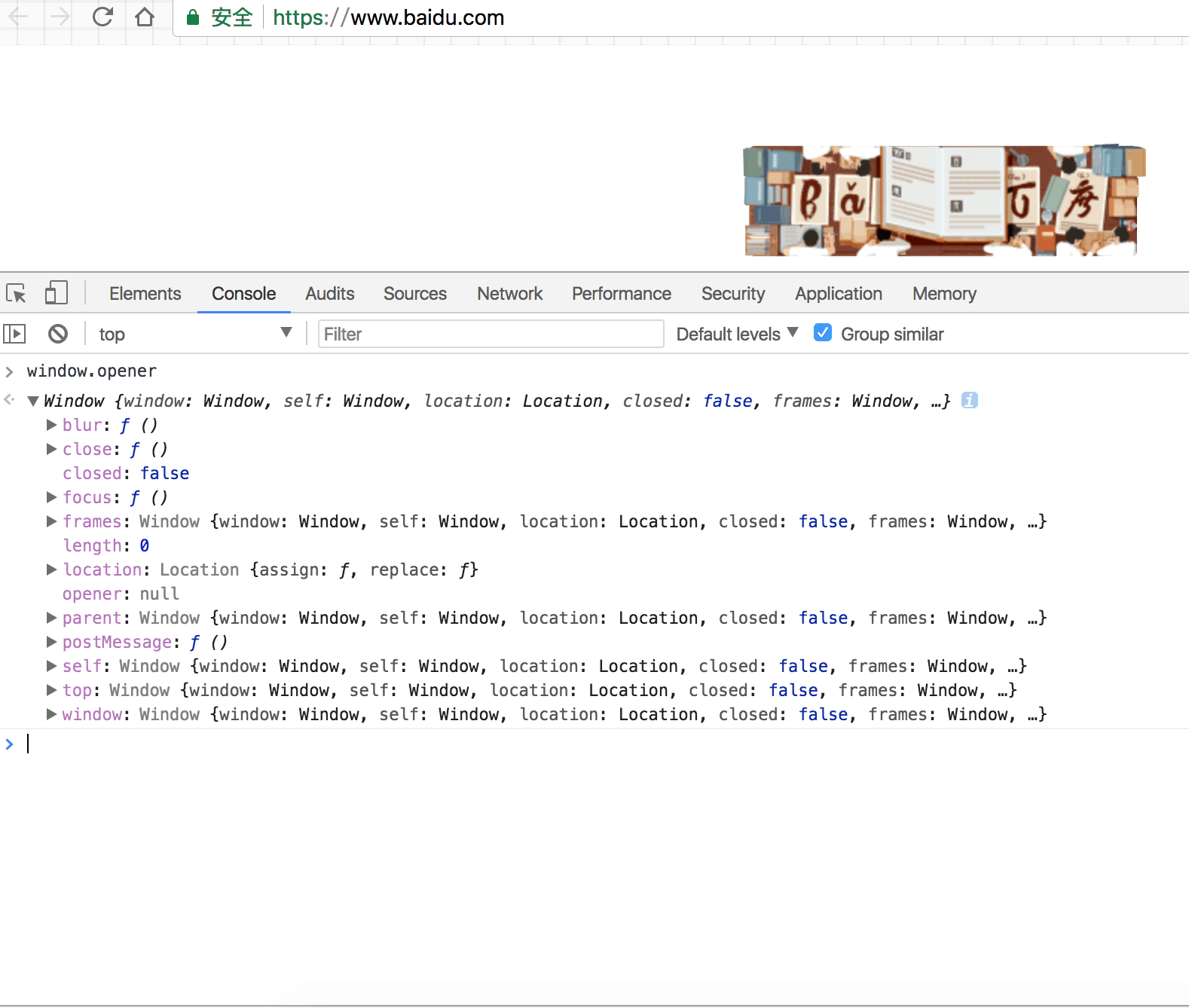
为了规避这种风险,HTML5 规范对 rel 属性新增了 noopener 值。通过设置了 noopener 属性的 <a rel='noopener'> 标签打开新页面,新的子页面不会保留对父页面的引用,它的 opener 属性为 null。有点遗憾的是,只有部分浏览器支持 noopener 属性。
1 | <a href="./b.html" target="_blank" rel="noopener">noopener</a> |
通过 window.open() 函数打开新页面,可以手动将新页面的 opener 置为 null 。
1 | const _sub = window.open('./b.html'); |